Youll need to initialize your map with the useEffect hook followed by an empty dependency array which is the functional equivalent of componentDidMount. To view all available images in a styles sprite or add additional images open the style in Mapbox Studio and click the Images tab.

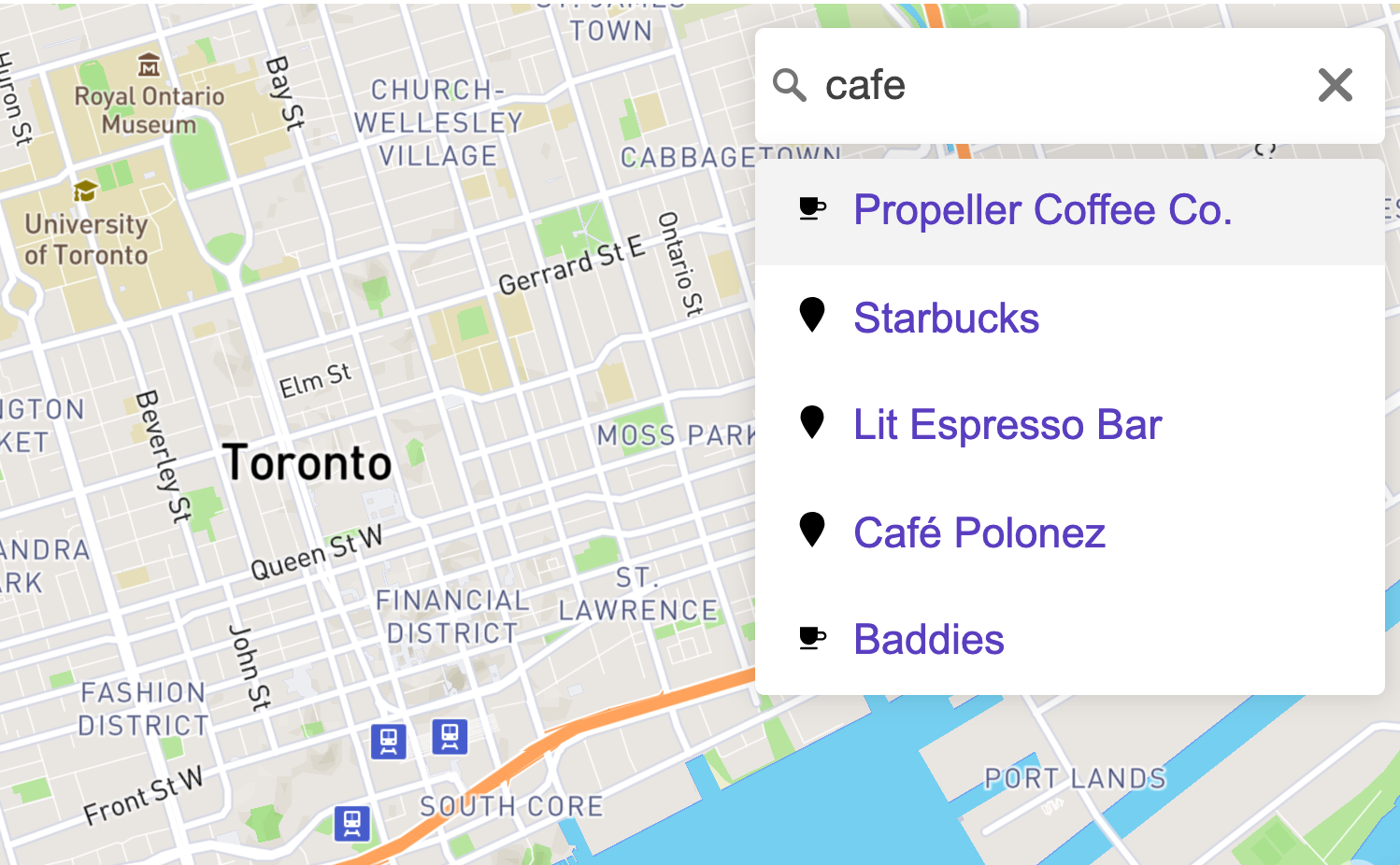
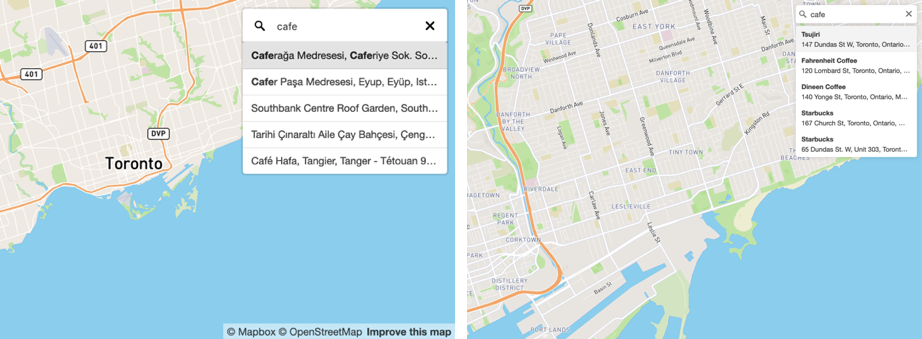
Running Function On Mapbox Click Marker Displaying Svgs In Position Relative To Mapbox Coordinates Stack Overflow
For example see resvaluesactivity_stringsxml for Rstring references used in this example.

Mapbox icon image list. The Marker img example in the docs works for remote images but I couldnt get click handling to work. Assuming we want to display a map with all the locations here is what it would look like using the Layer and Feature components exposed by the library. These styles were made before the introduction of style components.
Maki includes icons for common points of interest like parks museums and places of worship. Using layoutmapboxlayers to Specify a Base Map. Map Icons extends the Google Maps Marker Object to enable either an image or SVG marker to be used with the icon placed on top as a label.
Maki Icons By Mapbox. This example uses the Mapbox Light style. Export const svgPathToImage path width height.
Until then you can see exactly what icons are available for a given style by peeking at the mapbox-gl-styles repo in the sprites folder. Mapbox Style Specification TOML A Mapbox style is a document that defines the visual appearance of a map. Number new Promiseresolve const image new Imagewidth height.
To add a new image to the style at runtime see the Add an icon to the map example. A Remote dynamic images as marker icons b Click handling c Fast performance. Tristens example would allow for click handling but it also manages all the marker placement which I assumed was going to perform terribly with lots of icons.
If you omit the below attribute when using this approach your data will likely be. Poi or with the tokenized. Its easy to use Maki with Mapbox Studio.
Share Improve this answer. Create the Map Mapbox has a few React examples using class components but I wanted to try it with functional componentsThere are a few key differences to be aware of when using functional components. Heres some inspiring examples of styles built with Mapbox Studio in the past.
Symbol layers are the ones that took me the longest to get my head around. When you click on this icon a modal will appear with an area where icons are listed and you can select different categories of icons to customize. 1 if you want to visualize data using an icon and 2 if you want to label map features with some text.
Thats where mapbox-gl-js and react-mapbox-gl come handy. 11px by 11px and 15px by 15px. To see the list of available sprites from corresponding styles.
In the basic version of WP Mapbox GL JS you can choose a few different icons from a dropdown menu. Sets the symbol icon size mapboxlayerlayouticon-size. Restaurant-15 refers to an icon in the Mapbox Light style you added earlier in the code.
There are two primary use cases for symbol layers. The icon-image used in this example comes from the Mapbox Light styles sprite. Sets the symbol text mapboxlayerlayouttext-field.
Each icon is available as an SVG in two sizes. In the popup modal that appears you can select from Default icons the same icons. Include the fonts in the distfont directory as well as the distcssmap-iconscss stylesheet to use icons in markup as an icon font.
You will not be able to add these legacy styles to your account so that we can assure you are able to take full advantage of all of Studios. Maki is an icon set made for map designers. Then the style could refer to this sprite image by creating a symbol layer with the layout property icon-image.
Download the icons then drag the SVGs into the Mapbox Studio style editor. Maki is open source and CC0 licensed. What data to draw the order to draw it in and how to style the data when drawing it.
This example is a part of the Mapbox Android Demo appYou can find the values for all referenced resources in the res directory. The next step would be to display all those locations on the map side by side with the list of the displayed locations. This does a lookup of the symbols name to find its string value export const symbolAsInlineImage name width height.
Number svgPathToImage path. In Advanced this dropdown is gone and replaced by a button that says Edit Marker Icon. You can see all of the icons that are available for use as a symbol layer over at this pageJust hover over any of the icons to see the name.
To use the icons with Google Maps include distjsmap-iconsjs. Has an effect only when type is set to symbol. Harbor_icon icon-size15 paint.
Adding a Symbol Layer. If you have access to your own private tile servers or wish to use a tile server not included in the list above the recommended approach is to set layoutmapboxstyle to white-bg and to use layoutmapboxlayers with below to specify a custom base map. Use a SymbolLayer to display icons on the map.
Now that the points are on your map its time to build the restaurant location listing by.

Mapbox Gl Geocoder Version 4 More Customizable Relevant Search For By Mapbox Maps For Developers

The Story Of Picture Book Recreating A Legendary Style By Mapbox Maps For Developers

Mapbox Outdoors Map Style For Hiking Running Biking

Maki A Clean Point Of Interest Icon Set From Mapbox

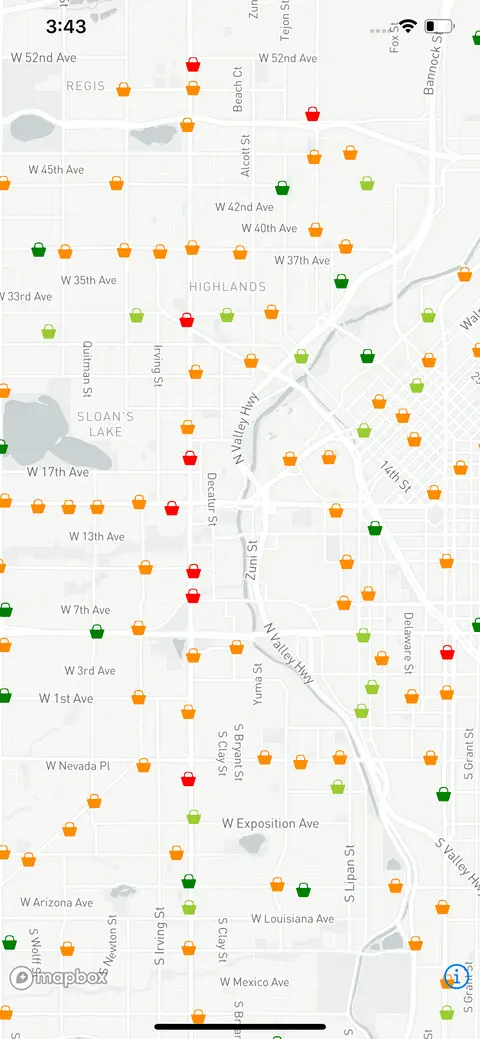
Clustering Properties With Mapbox And Html Markers By Lo Benichou Maps For Developers

Kayaking Travel Experience Minimal Web Design Web App Design Web Design Software

Mapbox Kepler Gl Partnering With Uber To Bring Advanced Data Visualization To Our Developer Community Data Visualization Visualisation Development

Custom Icon For Clusters In Mapbox Gl Js Geographic Information Systems Stack Exchange
Github Mapbox Mapbox Gl Styles Prebuilt Mapbox Gl Styles For Use In Mapbox Gl Js Or The Mapbox Mobile Sdks And As A Starting Point For Custom Maps Built With Mapbox Studio

Mapbox Gl Geocoder Version 4 More Customizable Relevant Search For By Mapbox Maps For Developers

Mapbox Map Education Sites Design

Styling Mapbox Gl Markers Stack Overflow

Mapbox Vs Arcgis Online Data Visualization Software Projects Business Company

Turtle Mapbox Map Create Places Map For Wordpress Stylelib Map Digital Marketing Tools Plugins

Mapbox Gl Js Some Symbols Missing On Different Zoom Levels Stack Overflow

How To View All Icon Images And Names In A Map Style S Sprite Youtube



No comments:
Post a Comment